Stage Description
Our goal for this stage was to understand the design process through brainstorming of ideas. As a team we brainstromed ideas for our application and used these ideas to form a low-fidelity prototype. These ideas were also used to create a basic storyboard that illustrates an averge user interaction with our application.
Deliverables
All of our deliverables can be found on our GitHub.
- Brainstorm
- Affinity Diagram
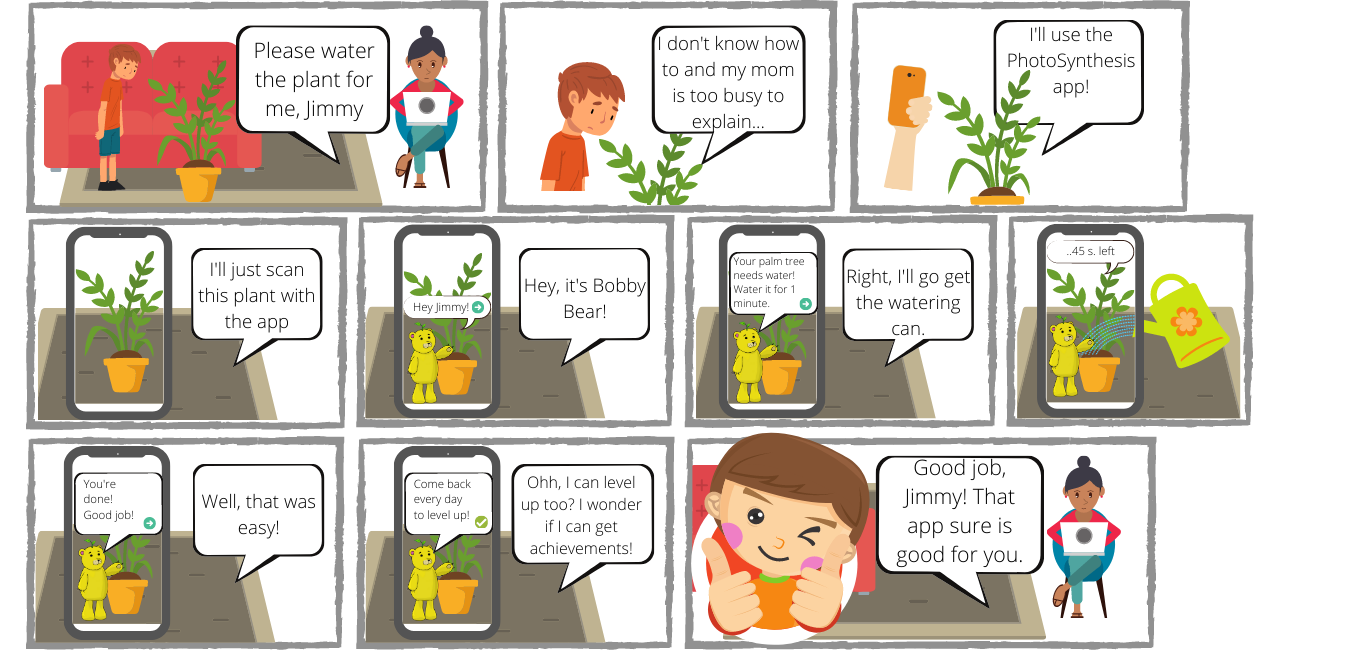
- StoryBoard
- Low-Fidelity Prototype
- Cognitive Walkthrough
- Prototype Demo
- Project Presentation

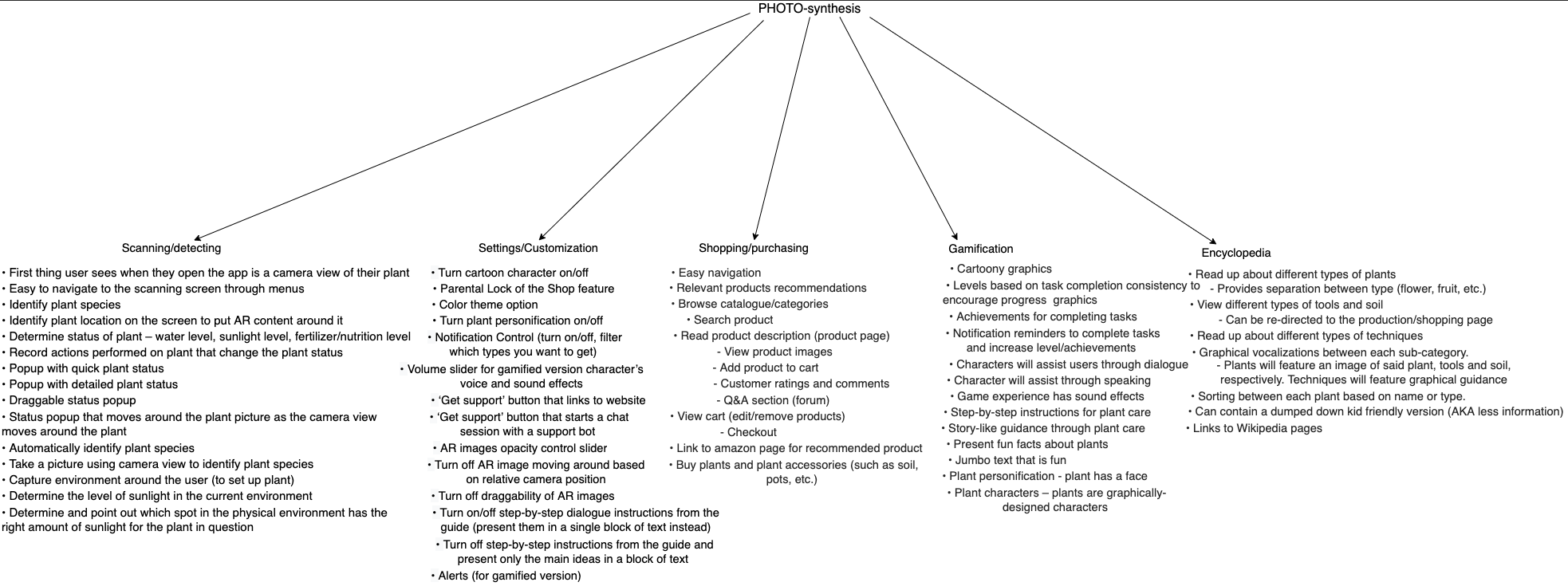
Affinity Diagram
Our final Affinity Diagram. Used to help narrow down our ideas into a working low Low-Fidelity prototype.